3年前就想写这篇文章了,一直没写,拖到现在,迟到总比不到好,哈哈。
github pages只支持静态博客(html,css,js),不支持服务端(php,physon)。
一、尝试一下
1、在电脑上安装git工具
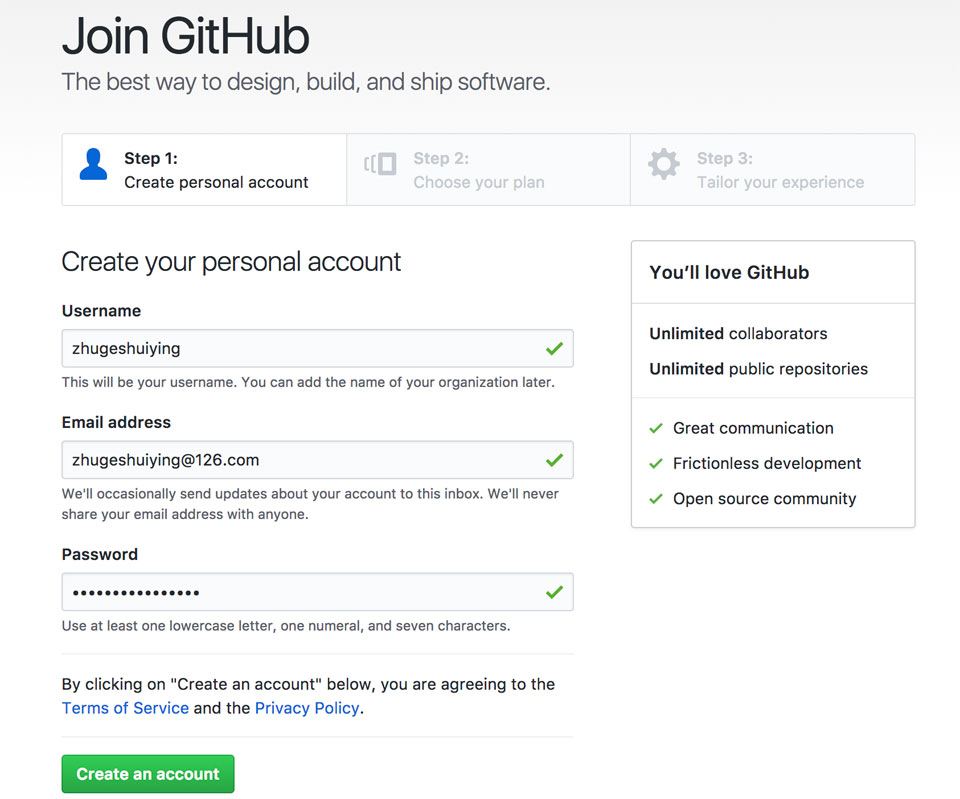
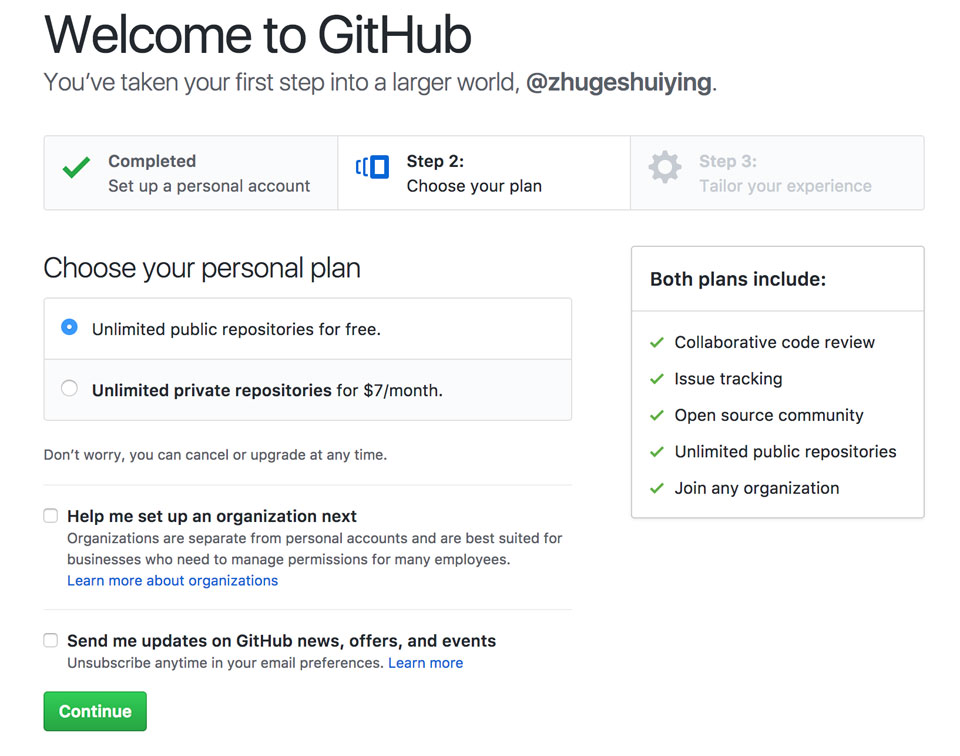
2、在github上注册账号


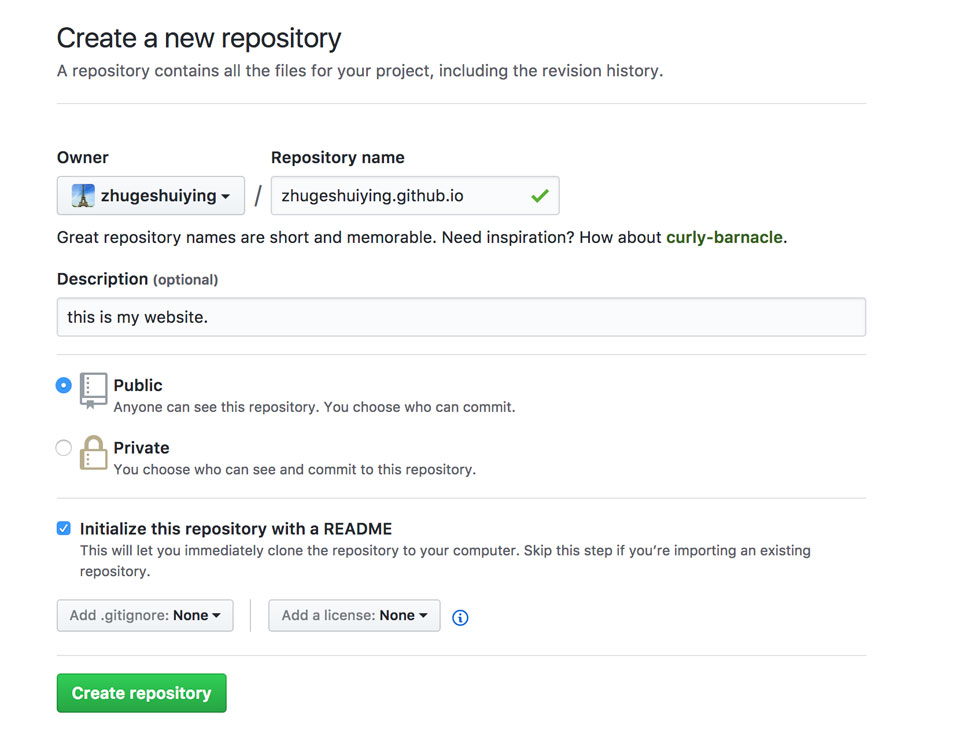
3、创建一个新仓库,名称必须为:username.github.io,username是你的github用户名。

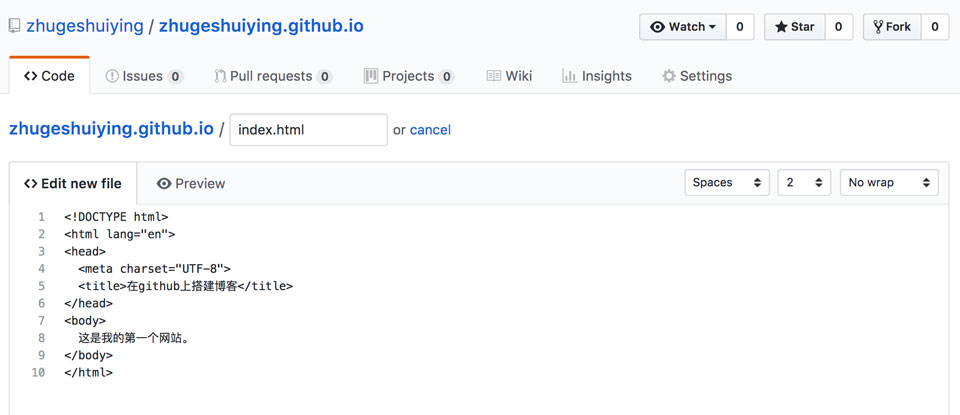
4、把该仓库克隆到本地,新建index.html,js,css,img。本地浏览后,git提交代码到仓库。


即可访问https://zhugeshuiying.github.io/
二、自定义域名
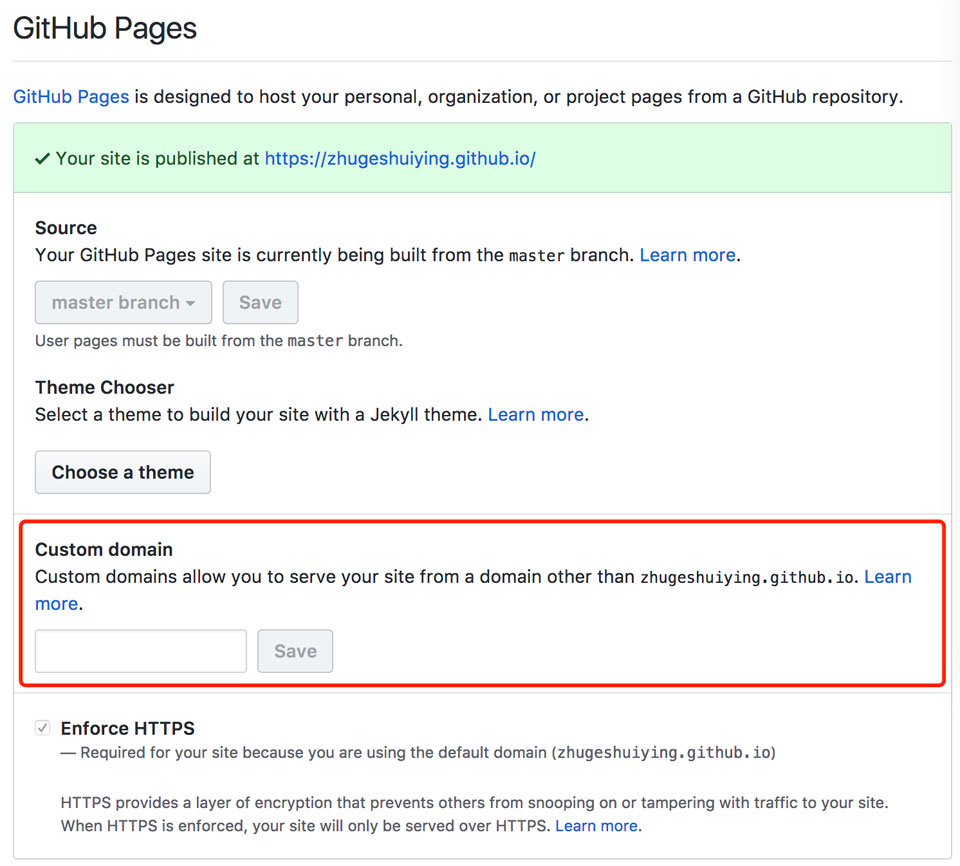
1、在github将仓库username.github.io绑定到域名studio.zgsy.info
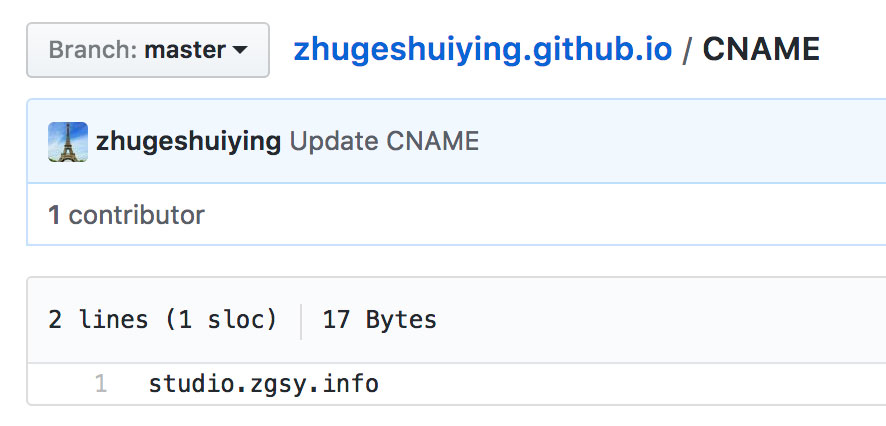
在该仓库的Settings界面,custom domain处,填入域名,创建CNAME文件。



2、在域名端将DNS指向username.github.io
A、登陆阿里云
B、获取域名
有两种方式获取域名,即注册域名和购买域名。
注册域名先要查别人有没有在用,然后加入清单,立即支付,注册域名可以设置自己想要的名字。

购买域名,就是从某个人那里买过来已经存在的域名,属于二手域名。
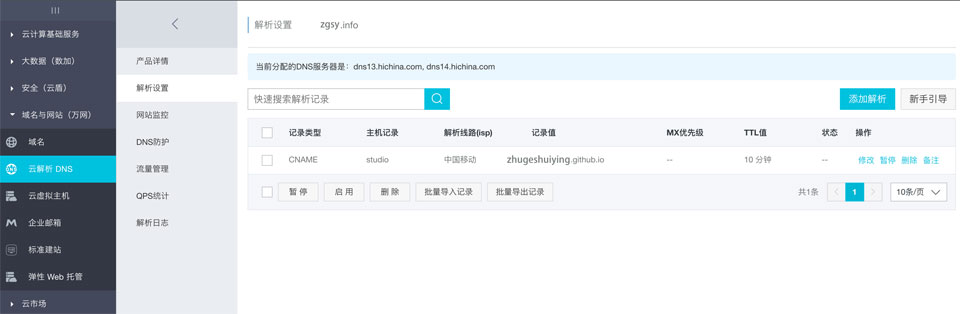
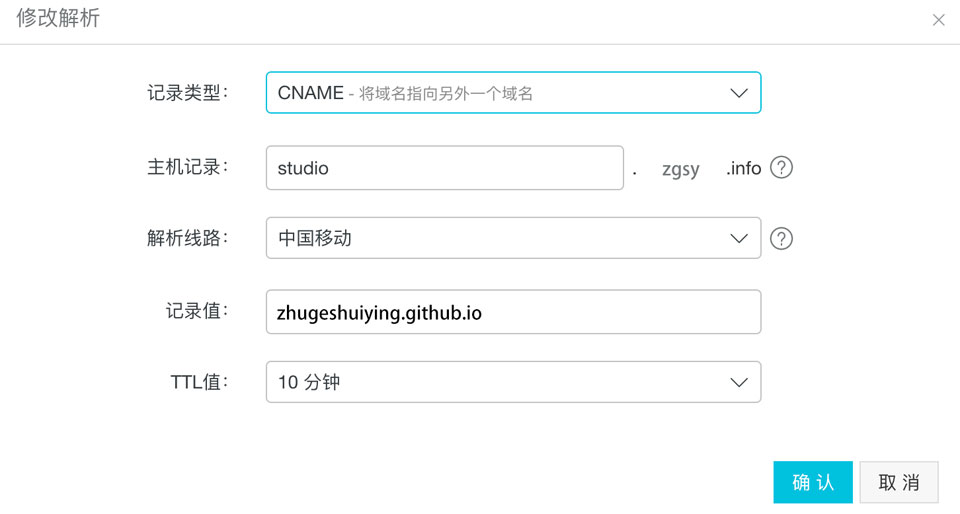
C、添加解析


三、分支管理
如果自己在电脑上简单写html,css,js,一般不牵扯分支管理,写完代码,直接提交到github即可浏览。如果你是用webpack构建工具+vue搭建网站,这里推荐你用三个分支来管理你的代码。
1、master分支
该分支代码用于部署线上环境,它实际是develop分支中dist文件夹(产出目录)中的文件被提取出来放到根目录了。因为github pages优先寻找根目录的index.html文件,所以要把dist文件夹的文件提取出来放到根目录后,记得更改index.html中的资源引用路径,比如把webpack打包后的index.html文件中对css的引用从”/static/css/style.css”改为”static/css/style.css”。

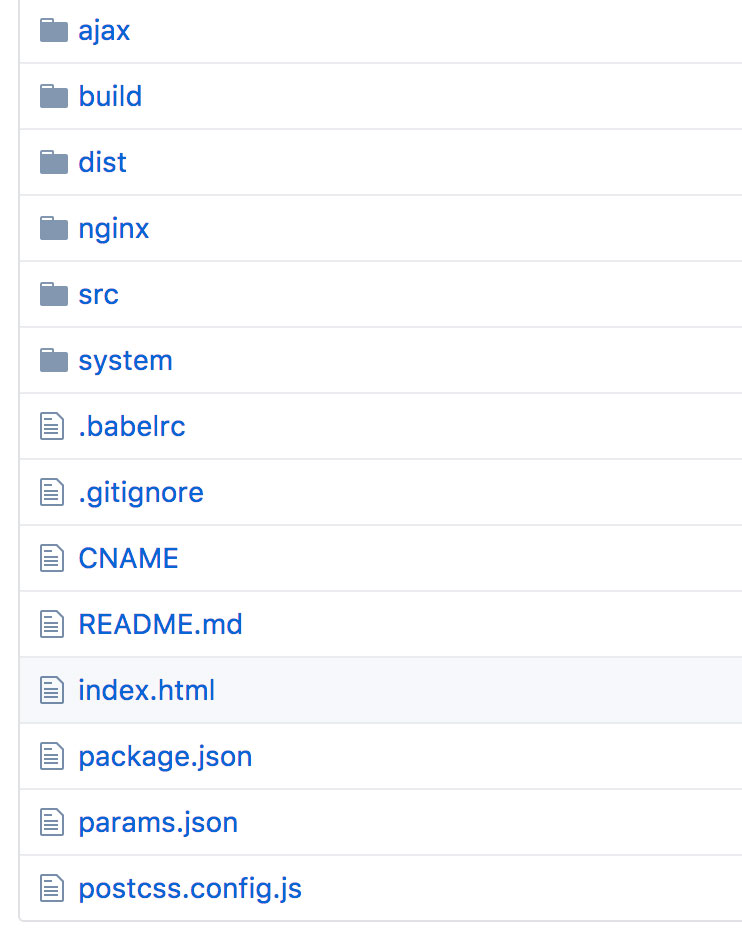
2、develop分支(重点保护对象)
该分支代码最全,包含webpack配置文件,package.json文件,postcss配置文件,babel配置文件,源代码src文件夹,dist产出目录,CNAME文件,READEME.md文档。

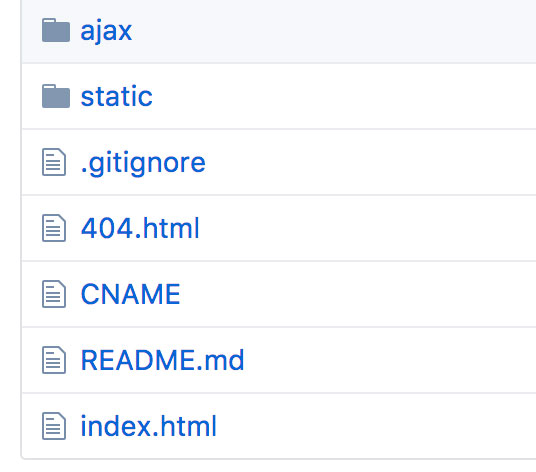
3、gh-pages分支
该分支就是纯代码,没有域名映射文件,也没有README.md。本地切换到该分支,直接打开index.html即可浏览。如果涉及ajax请求的页面,就需要一个http服务器支持了。

四、在github上预览html
https://htmlpreview.github.io/
